Zo zet je skiplinks in voor een optimale navigatie

Webpagina's hebben doorgaans veel links en knoppen die op verschillende plekken terugkeren. Deze terugkerende elementen hinderen mensen met een beperking om snel bij relevante informatie te komen. Met zogenaamde 'skiplinks' help je hen deze obstakels te omzeilen.
Navigeren met de tab-toets
Webbezoekers die niet met de muis kunnen navigeren, zoals mensen met een visuele of motorische beperking, gebruiken daarvoor meestal het toetsenbord. Ze doen dit met de tab-toets. Door tab en shift + tab te gebruiken gaan ze naar de volgende of vorige link of knop op de pagina. Welk element actief is (de tabfocus), wordt zichtbaar doordat er een kader omheen komt te staan, de zogenaamde 'focus rectangle'.
Blokken overslaan
Op een website staan meestal veel blokken met terugkerende content, bijvoorbeeld de hoofdnavigatie. Toetsenbordgebruikers moeten dus door veel contentblokken 'tabben' voor ze bij de hoofdcontent komen. Dit kun je voorkomen met skiplinks: inline links naar een bepaalde contentsectie op de pagina. Als de gebruiker zo'n skiplink activeert, 'springt' hij direct naar de hoofdcontent op de pagina. In de toegankelijkheidsrichtlijnen van W3C (WCAG 2.1) wordt het gebruik van skiplinks beschreven in Succescriterium 2.4.1.
Snel navigeren met skiplinks
Skiplinks zijn er niet alleen om terugkerende content over te slaan,. Je kunt ze ook gebruiken om snel op een andere plek op de pagina te komen. Ook voor webgebruikers zonder beperkingen of hulpmiddelen is dit een nuttige manier. Zo kun je via het gebruik van skiplinks gemakkelijk een geografische kaart met heel veel navigatie-elementen overslaan.
Websites zonder skiplinks?
Het succescriterium dat terugkerende blokken content (zoals de hoofdnavigatie) overgeslagen moeten kunnen worden stelt niet dat je daarvoor per se skiplinks moet gebruiken. Maar de meeste andere oplossingen worden niet door alle webbrowsers of hulpapparatuur ondersteund. Daarom zijn skiplinks de meest praktische oplossing om het gebruiksgemak van een website sterk te verbeteren.
Zichtbaarheid van skiplinks
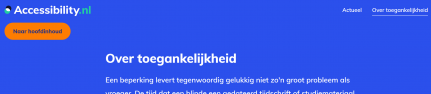
Oorspronkelijk waren skiplinks meestal onzichtbaar en stonden ze bovenaan in de broncode van de pagina. Ze werden vooral gemaakt met het oog op blinde bezoekers, die beschikten over software om skiplinks buiten beeld voor te lezen. De huidige richtlijnen stellen dat skiplinks altijd zichtbaar dienen te zijn. Ze zijn namelijk ook erg nuttig voor bezoekers met een motorische beperking, een groep die geen voorleessoftware gebruikt. Het is wel toegestaan de skiplinks te verbergen wanneer de focus er niet op staat. Hoe zoiets eruit kan zien kun je bekijken op onze eigen website via onderstaande schermafbeelding. Open onze website maar eens en druk dan op de TAB-toets, dan verschijnt de skiplink naar de hoofdinhoud.

Voorbeeldcode
Hieronder zie je met welke codes je een skiplink in je webpagina kunt inbouwen.
HTML
<div class="skiplink"><a href="#content">Naar hoofdinhoud</a></div>
CSS
.skiplink a {
position: absolute;
overflow: hidden;
height: 1px;
width: 1px;
clip: rect(1px, 1px, 1px, 1px);
white-space: nowrap;
}
.skiplinks a:focus {
position: static;
width: auto;
height: auto;
clip: auto;
}
Tags
- Digitale toegankelijkheid
- motorische beperking
- skiplink
- succescriterium 2.4.1
- toetsenbordnavigatie
- visuele beperking
Zie ook
-
Zorg voor voldoende kleurcontrast
TechniekDigitale omgeving
-
Alles over voorleessoftware
TechniekDigitale omgeving
-
Hoe maak je je social-mediacontent toegankelijk?
ContentDigitale omgeving
Contact
Ook aan de slag met digitale communicatie die voor iedereen toegankelijk is?
