Zorg voor voldoende kleurcontrast

Op websites en apps moet lichte tekst een donkere achtergrond hebben en donkere tekst een lichte achtergrond. Anders is de leesbaarheid onvoldoende voor gebruikers die kleurenblind of slechtziend zijn - en vaak ook voor andere gebruikers. Hoe kun je ervoor zorgen dat je ontwerp voldoende kleurcontrast heeft?
Wettelijke eisen
Volgens de wet moeten teksten en pictogrammen op de websites van (semi-)overheidsorganisaties voldoende contrast tussen licht en donker hebben. Anders zijn ze niet voor iedereen toegankelijk. Dit criterium wordt gespecificeerd in de richtlijnen voor digitale toegankelijkheid die door het Web Accessibility Initiative zijn vastgelegd, specifiek in Success Criterium 1.4.3 en 1.4.11. De link naar W3 onder dit artikel leidt je naar meer informatie over dit onderwerp.
Hoe groot moet het contrast zijn?
De meeste teksten hebben een kleurcontrast nodig van 4,5:1. Teksten met grote letters (18 pt., of 14 pt. als het vetgedrukte tekst is) en grote pictogrammen hebben slechts een contrast van 3:1 nodig. Om erachter te komen hoe hoog het contrast is tussen twee kleuren kun je ze invoeren in speciale tools die dit berekenen.
Tanaguru contrast finder
Een van de gratis tools om het contrast tussen twee kleuren te meten is de 'Tanaguru contrast finder'. Het voordeel van deze tool is dat hij ook alternatieven aanbiedt wanneer de ingevoerde kleuren te weinig contrast blijken te hebben. Het nadeel van de tool is dat de RGB- of Hexadecimale waarde van een kleur bekend moet zijn, wat bij bijvoorbeeld veel pdf-bestanden niet het geval is.
Colour Contrast Analyser
De 'Colour Contrast Analyser' is een andere gratis tool om kleurcontrast te meten. Bij deze tool hoeven de kleurwaarden niet bekend te zijn. Het nadeel van de Colour Contrast Analyser is dat hij vaak niet op overheidscomputers gebruikt kan worden omdat die veiligheidsblokkades hebben die het installeren of uitvoeren van onbekende software tegenhouden.
Accessibility Inspector van Firefox
Webbrowser Firefox heeft voor webdevelopers een tool gemaakt om de toegankelijkheid van hun ontwerp te testen: de Accessibility Inspector. Met deze tool kan de ontwerper onder meer bekijken of het kleurcontrast tussen tekst en achtergrond voldoende is. In de link onder dit artikel vind je meer informatie over deze tool.
Omgaan met huisstijl
Het ontwerp van een website wordt doorgaans afgestemd op de huisstijl van een organisatie. Het is het handigst als de huisstijl gelijktijdig met het webdesign wordt (her)ontwikkeld. Dan kun je toegankelijkheid, en dus vooral contrast, meteen al meenemen in het ontwerpproces. In andere gevallen moet je het webdesign echter baseren op een reeds bestaande huisstijl - en dan wordt het soms ingewikkelder om voldoende kleurcontrast te bieden.
Situatie 1: alleen de achtergrondkleur ligt vast
Als de huisstijl alleen eisen stelt aan de achtergrondkleur van teksten, dan is het relatief gemakkelijk om een tekst of pictogram voldoende contrast te geven. Gebruik zwarte tekst en zwarte lijnen bij een lichte achtergrondkleur, en witte tekst en witte lijnen bij een donkere achtergrondkleur.
Situatie 2: achtergrondkleur en tekstkleur liggen vast
Het kan iets ingewikkelder worden als de huisstijl eisen stelt aan de kleuren van achtergrond én tekst. Wanneer de kleurencombinatie niet voldoet aan de toegankelijkheidseisen, bijvoorbeeld bij oranje tekst op een witte achtergrond, dan zijn er twee oplossingen mogelijk. De eerste optie: de huisstijl aanpassen - een ingrijpende en vaak kostbare operatie. Een tweede optie biedt uitkomst: aan de website een 'hoog contrast'-optie toevoegen waarmee de gebruiker het contrast kan verhogen.
Knop voor meer contrast
Veel websites hebben een knop om eenvoudig het contrast aan te passen. Meestal bevindt die knop zich bovenaan op de pagina, zodat de bezoekers de knop snel kunnen vinden en activeren. Niet alleen slechtzienden en kleurenblinden, maar ook ouderen en mensen zonder beperkingen hebben hier baat bij. Denk eraan dat je de knop een goede naam meegeeft, zodat voorleessoftware hem herkent. In de links naar Passend Lezen en Bartiméusfonds onder dit artikel vind je voorbeelden.
Een nadeel van zo'n contrastknop is wel dat de webredactie twee stylesheets moet bijhouden. Je moet dan dus dubbel controleren of de kleuren overal kloppen. En als je een kleur wijzigt moet je dit mogelijk op twee plekken doen.
Links
- Op de Engelstalige website van Tanaguru kun je gratis het contrast tussen twee kleuren meten
- Op de Engelstalige website van de Paciello Group kun je de contrast analyser downloaden
- De website van het Bartiméusfonds bevat een knop voor meer contrast
- De website van Bibliotheekservice Passend Lezen bevat een knop voor meer contrast
- De website van W3 beschrijft de richtlijnen voor digitale toegankelijkheid die bijna overal worden gevolgd
Tags
- blinden en slechtzienden
- webredactie
- website
Zie ook
-
Contrastknop op je website: nuttig of niet?
TechniekDigitale omgeving
-
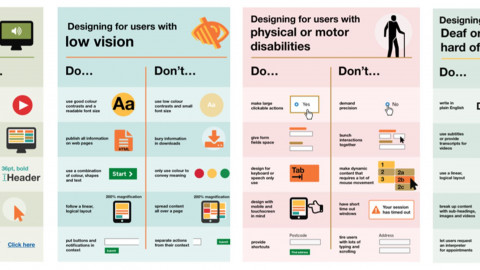
Do's en don'ts voor web- en appdesigners
TechniekDigitale omgeving
-
Waarom je geen 'vergroot lettertype' knop nodig hebt
TechniekDigitale omgeving
